It’s incredibly important that you optimize your eCommerce site to sell as many products as possible, and how you build your product category pages can have a substantial impact on this.
A category page groups together individual product pages based on a connecting theme. Well-structured category pages are essential for running a successful business because they will allow users to explore your products with ease.
Since you want to drive as many people towarding making a purchase on your site, let’s take a look at how you can enhance your website’s category pages to improve your user experience, drive conversions, and boost your eCommerce sales.
Use fantastic product photos that show items in the best light
Your website is the storefront for your eCommerce business. And, since your customers cannot hold your products before buying them, you’ll need to use high-quality photos on your category pages.
Great imagery not only shows prospective customers exactly what your product looks like, but it will also enhance the credibility of your website.
You need high-quality photos that highlight the details of your products that your customers are most interested in to provide a positive user experience. Here are some tips for taking professional-looking product photos that will catch the eye of your customers:
- Use bright, natural light to make your products look vibrant
- Use high-resolution images to make sure your online visuals look good on large screens
- Make the product the focus of the picture to help people envision themselves using it

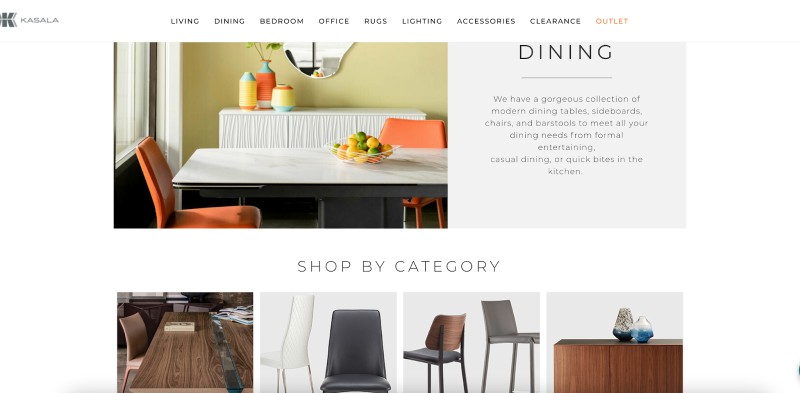
Let’s look at Kasala, an online furniture store, to see how eCommerce stores can best use photography on their sites. In this example, we can see that Kasala knocks it out of the park by showcasing high-quality photographs of their dining room furniture collection to help their customers envision how the products could look in their homes.
Notice how they use a combination of stand-alone product images and photographs of their furniture in an authentic, styled context. This helps the viewer see how the furniture would look in a room and decide if these products are suitable for their space. This can also help the company sell more products, as customers might like how different products look together.
You can use the same approach with photography on your eCommerce site by using high-quality lifestyle imagery on your category pages to help customers envision how products will look and the benefits they will enjoy from their purchase.
Highlight positive product reviews from past customers
When it comes to online shopping, customers rely on reviews during the decision-making process. This means product reviews are essential for increasing the conversion rate of your eCommerce category pages because they show that others have found value in your products.
There are lots of ways you can collect product reviews from your past customers. You should:
- Send follow-up emails to ask for a review
- Make it easy to leave a review by adding a pop-up to your site
- Offer incentives, like coupon codes
- Include a call to action (CTA) in the product shipment receipt to help generate more reviews
Once you have a collection of positive reviews, display them on your eCommerce category pages. Placing star ratings next to products is a great start, but you’ll want to provide different types of social proof to make a real statement.
You can feature three reviews in the header of your category page and rotate them weekly, for instance. Another way to display reviews is to create a carousel on the category page that shows a positive review beneath each item.
Let’s look at a company that does a great job of integrating social proof into its category pages to drive more sales.

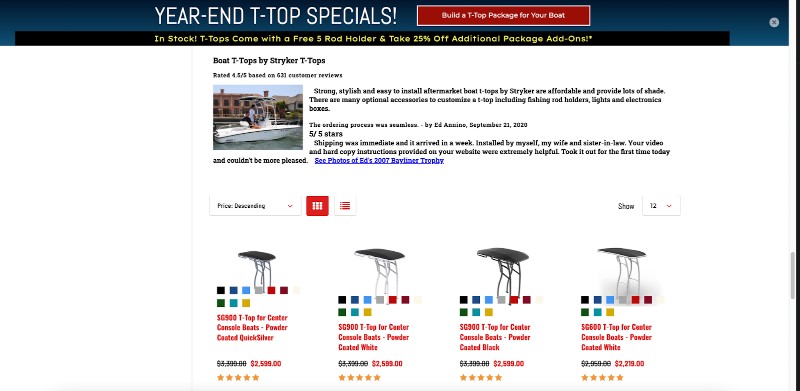
Wake sports supplier Stryker T-Tops does a phenomenal job of displaying customer reviews on their category pages. In this example, the company displays a sample review above their product listings and showcases customer photos that provide social proof that their T-Tops are exceptional.
Notice how they include various types of customer feedback to allow the reader to see just how valuable their products are. In addition, there are star ratings that enable customers to compare products and choose the ones they feel are the most popular.
You can improve your eCommerce pages by adding relevant and glowing customer reviews to allow new visitors to do their research without having to click around your site. In addition, placing social proof right on your category pages will make it easy for visitors to see value in your products and they’ll feel more at ease with making an online purchase.
Ensure it’s easy to get in touch from your category pages
As you optimize your eCommerce category pages, you should strive to remove friction from your customer experience as your audience looks to make a purchase on your site. And, when shopping with you, some people might have questions or concerns that they need to address before they are comfortable moving through the buying process.
The easier it is for customers to contact you, the more likely they will convert, so make it simple for people to contact you directly from your category pages. For example, place your contact information in the header or footer of your page. You can also have a small pop-up that appears as users browse to ask if they need assistance or have a question.

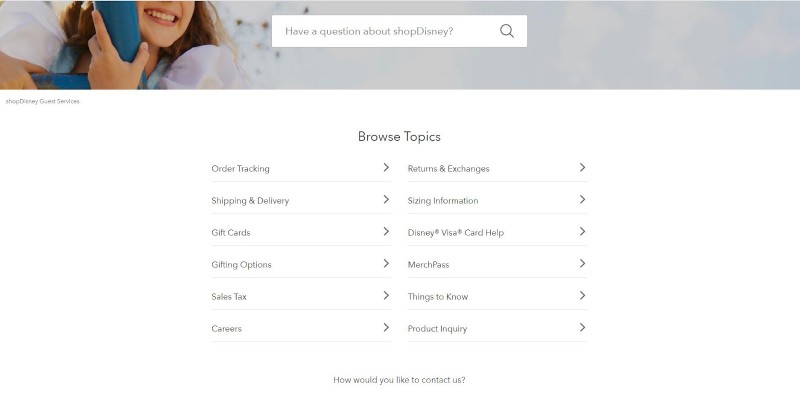
Online retailer shopDisney does a great job of ensuring that customers can easily reach their customer service team from any category page. Not only do they have a link to their contact page at the bottom of the site, but their “Guest Services” link, located in the top left corner, allows visitors to easily see how they can reach out for help.
Customers shouldn’t have to search for ways to connect with your company. Instead, make your contact information obvious on each category page. Place links at the top and bottom of each one so your audience can find the answers they need as quickly as possible. They’ll feel comfortable purchasing from your site as a result.
Add internal links to related categories
Adding internal links to your category pages that point to other products on your site can help customers and search engines understand what you sell.
For example, if customers are looking to purchase a television, they may need mounting hardware or a universal remote. Linking to these related items will make it easier for customers to add more products to their cart, boosting your sales numbers with minimal effort.
Internal links can also improve your SEO by showing Google how valuable your website is because the links provide context as Google bots crawl your site, helping them to understand what you offer. Pairing internal links with descriptive anchor text indicates to search engines what parts of your site are most important and what information you have to offer.

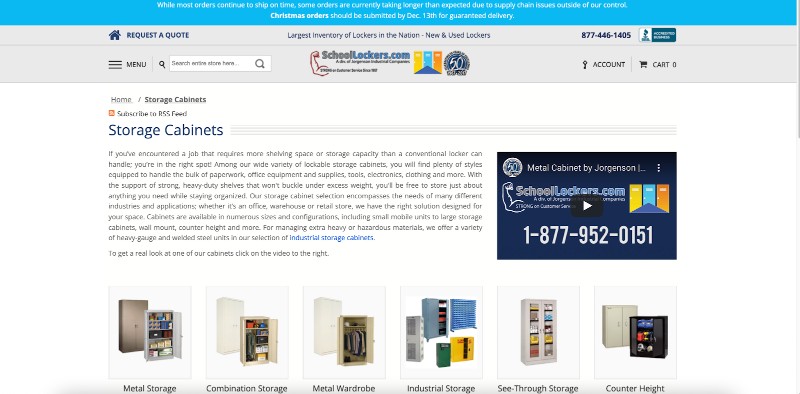
For inspiration, take a look at this example from SchoolLockers.com, an online locker store. They have done a great job of placing an internal link in their category page copy that is going to be relevant and helpful to their customers. For example, as they describe the different types of storage cabinets they offer, the eCommerce site mentions that they also carry industrial storage cabinets to store hazardous materials.
Notice how the internal link leads to a new category page that lists their heavy-duty storage cabinets. This helps customers looking for industrial storage quickly find what they need. This helps to provide a good user experience that reduces the risk of a potential customer leaving the site and shopping with a competitor.
When placing internal links, choose closely related pages and use natural anchor text to ensure they are helpful to your visitors. And make sure you don’t overload your category page with massive amounts of internal links or your customers could get confused as they search for the products or services that they need.
Conduct keyword research to inform your copy
Your website copy plays a huge role in your SEO efforts. To optimize your category pages, you’ll need to use the right keywords to help Google and your audience find the products they need.
The keywords you use will help Google to determine how relevant your content is to a user’s search query. To find the best keywords to use, you’ll have to do a little research. So, make a list of topics that are relevant to your site and terms that your customers are likely to be using when they search for your products.
It’s important to target the most relevant keywords on your category pages to drive qualified traffic to them. To figure out which keywords are the most relevant, look at your competition’s websites and use keyword tools like SEMrush and Ahrefs. You should aim to identify keywords that have a high search volume and low competition so you can attract more people to your site while reducing the number of competitors you need to beat on the search engine results pages.
Once you’ve identified the best keywords for your category pages, you’ll need to weave them into your copy properly. Avoid packing them in without context. Your page copy needs to appeal to both Google and humans, so use keywords organically to make the biggest impact.
Summary
Category pages are a crucial component of any eCommerce site. When you properly optimize your category pages, it helps your online shop rank better on relevant search engine results pages. This will help your target audience find your site as they search for products to purchase.
Remember to use high-quality images, relevant keywords, and helpful internal links to make your category pages easy to find and navigate. Before long, you’ll see an increase in sales as customers flock to your high-ranking site to find what they are looking for.
Author bio
Adam Steele is COO and co-founder of Loganix, which is an SEO fulfillment partner for digital marketing agencies and professionals. The company provides the SEO services that businesses need to grow and achieve their goals. If you enjoyed this article, you can find more SEO guides and templates on the Loganix blog.